Digital Shelf Talker
Specifications for the Digital Shelf Talker Ad format
Introduction
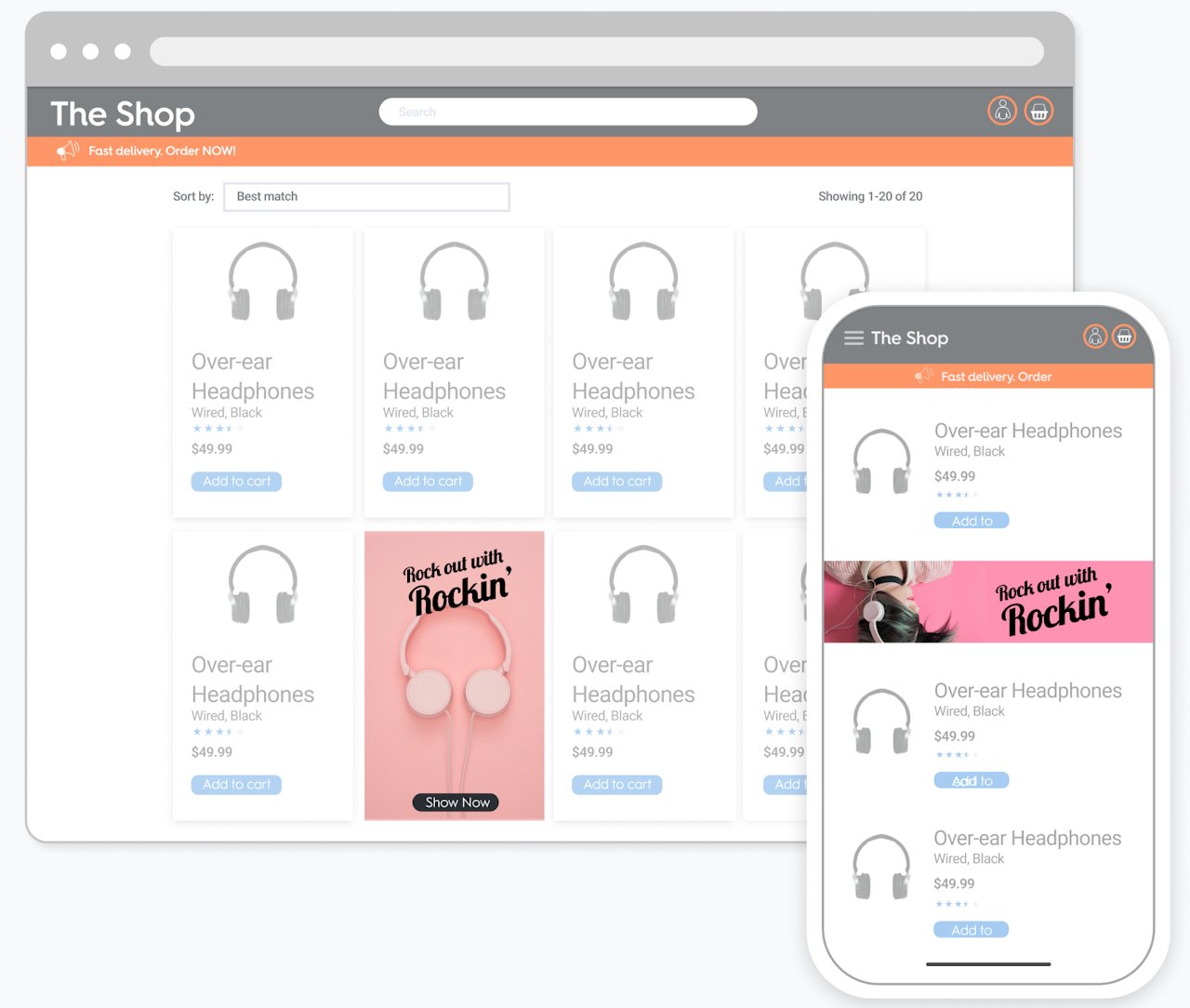
Digital Shelf Talker is a responsive vertical display banner with a still image and a redirect link.
Points to remember:
- Available within the grid.
Redirects to 1 URL:
- On desktop via Branding Zone and call-to-action button,
- On mobile via Branding Zone.

For desktop
Asset sizes
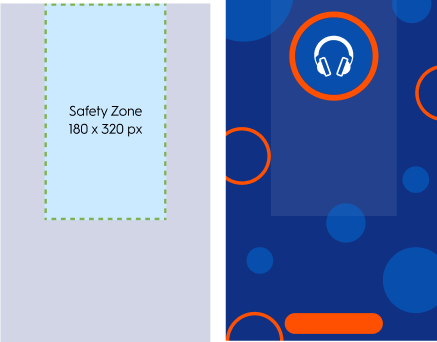
- Background imageis
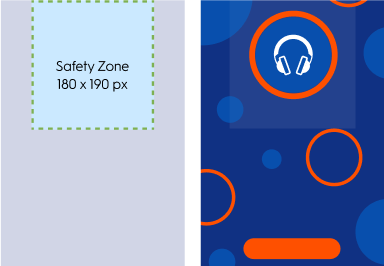
310x500pxwith fixed safe zone of180x320px - Background image smallis
270x390pxwith fixed safe zone180x190px
Please note that only one of these size will be used once it is chosen.

Background 310x500px

Background 270x390px
Technical specifications
- The branding zone size is equal to the size of one product tile.
- The redirection link (URL) is mandatory. The entire image will be clickable. It's possible to have the redirection happen on the same page (
_Self_) or in a new tab (_Blank_, not applicable for App). A redirection button (call to action) can be added as well.
Call-to-action specifications
- Button size:
150x30px - Button font:
Roboto Regular, 12px - The gap between the options area and the bottom of the branding zone is fixed to
7px - There is a safe zone at the top of the format. This area should remain visible for every breakpoint.
- If the branding zone is smaller than the background image, then the image should be cropped on both sides uniformly and/or at the bottom.
- If the branding zone is bigger than the background image, the extra available space is filled with a plain colored background (CSS).

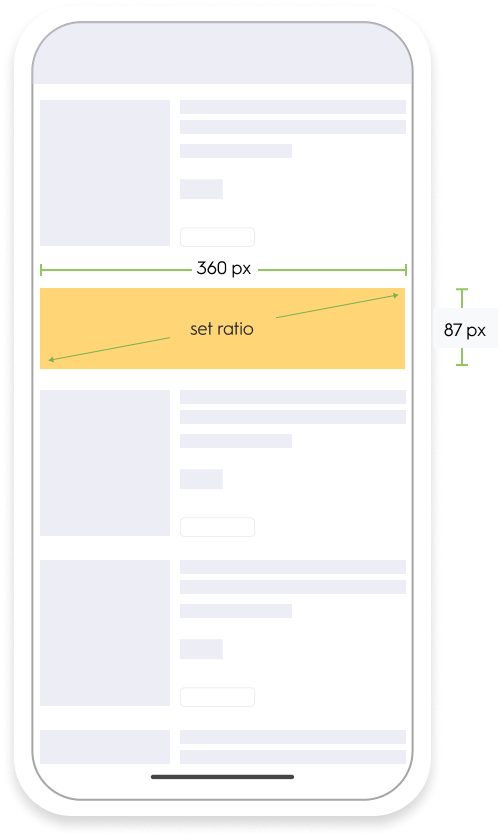
For mobile
Asset size
- Background image is
1242x300px

Technical specifications
- The entire format should be clickable
- The creative width is equal to 100% of the parent div and scales in proportion. When the width reduces, the height reduces as well. The background image should never be cropped.

Response keys
Field | Description |
|---|---|
| URL of Background image file for desktop |
| Alternative text for desktop background image |
| URL of Background image file for mobile |
| Alternative text for mobile background image |
| Background color hexa code of the creative tile |
| Web URL that the user should be redirected to |
| App deeplink that the user should be redirected to |
| Redirection target, can have the following values:
|
| Button text |
| Button text color |
| Button background color |
Sample response
{
"status": "OK",
"placements": [{
"viewSearchResult_API_desktop-inGrid": [{
"format": "ST",
"products": [],
"rendering": {
"desktop_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"desktop_background_image_alt_text": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"mobile_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"mobile_background_image_alt_text": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"background_color": "#ffff00",
"redirect_url": "https://www.criteo.us/p/salade-batavia-3000001ffgghjhg040194",
"redirect_url_app": "app redirect",
"redirect_target": "_self",
"footer_text": "click here",
"footer_text_color": "#FFFFFF",
"footer_background_color": "#2A3279",
},
"OnLoadBeacon": "//b.us5.us5.us.criteo.com/rm?rm_e=gU6UTFHZRX8h%2bLm%2fgfardqYNcwv1OkAlS4Ip1Go8pZDMgtJ9b6J28QWdhsC2nAZTzLCJmI3i486hJaSNb8JMQcCSlgYxB4OSIhR%2bzYBx9jpKqNjHfVQcNiNKp8NNaSTu3BnA23%2fpeljDGSOjBFZEddfotGA1NP%2bVCC8JJMGfgh2n1uJxTdGoTrkriygDOy0iz7qAwf7sj%2bctHKVa2suRSe2ZRLawkZfztW231Vcw3xn0FTPeKbhdhjYGBzNKs%2fkUbP7Q0bLzX0s4WqAqMzV1IppHg%3d%3d&ev=2",
"OnViewBeacon": "//b.us.criteo.com/rm?rm_e=qK9HLTImiTHdD5zv6c%2fcyCgOlBfgaplqmu0CkokA1jIrovi4qrVG%2bibqys%2b8SojsJTKuZ28LCqGFUlSdX0013z8m%2frmJhXcnM2bq0V4DSDewNZWUmVGudiBAY8mrK9CB0f0DjKkrhy7tDGmjSiJJgTqLzxIOYAoCQaj664x%2fZVdfgh4RsNU%2fcgtoYMcAI%2fDmZrmoxbPhzH8EFx%2bkm2My4dfHd9MFyuTmDhGLpM3FAhsqdDVD1bKwNJH49PXo2iGztiD&ev=2",
"OnClickBeacon": "//b.us5.us.criteo.com/rm?rm_e=rjTAB7fXC6J7S%2f8%2bT2IIaMHIMdg9LvCYDHSuka%2bOdx2dEzgUby%2f9fJGwebUZgEoQa2Ecm6RqVonJcN52%2fiwK87d5HxbrfghxGLpGXueXg5ioxvfsm9%2bZ9JHfmCa7zu8QgVRk7Qtq1Kb28gX2%2fup3jaCCckAjMxxgplInlqBxUZ7LRXmqYr8HUrKsTZoYlxmt9s56OaHXEW9YvGeQpou%2fsJjilzmjXb7AJOrndW5ch0TX4G2zZ4qaJyKPuBgl4t1CjHH&ev=2",
"OnBundleBasketChangeBeacon": "//b.us5.us.criteo.com/rm?rm_e=yVma5fEYR2%2baGTU2mFoD1qSImhAifgUXBh4kE5yCe2a%2fiMcLRlrG%2bA1DuZZlyVFolE%2bBYhimashpJaYNhmBEhbLLSbPIcm35fghNjyhlND50SEwwUwMFYfY58Qmnec3wOjPp%2bwfdH7GDA6fnCP6Yg8N%2flhIlc1bwhNle%2bboNzAfTWEKgv8dM3m%2bYvV5TbXB0W8GHbINKwMwY6nzhU2uKklutTRQTPoxj4kGFfK70Oyx23rd6j3r2864Pl3TLsB6QD1Y&ev=2"
}]
}]
}Implementation example
Updated 17 days ago
