Display Panel
Introduction
Display Panel is a responsive horizontal display banner consisting of a still image and a redirect link.

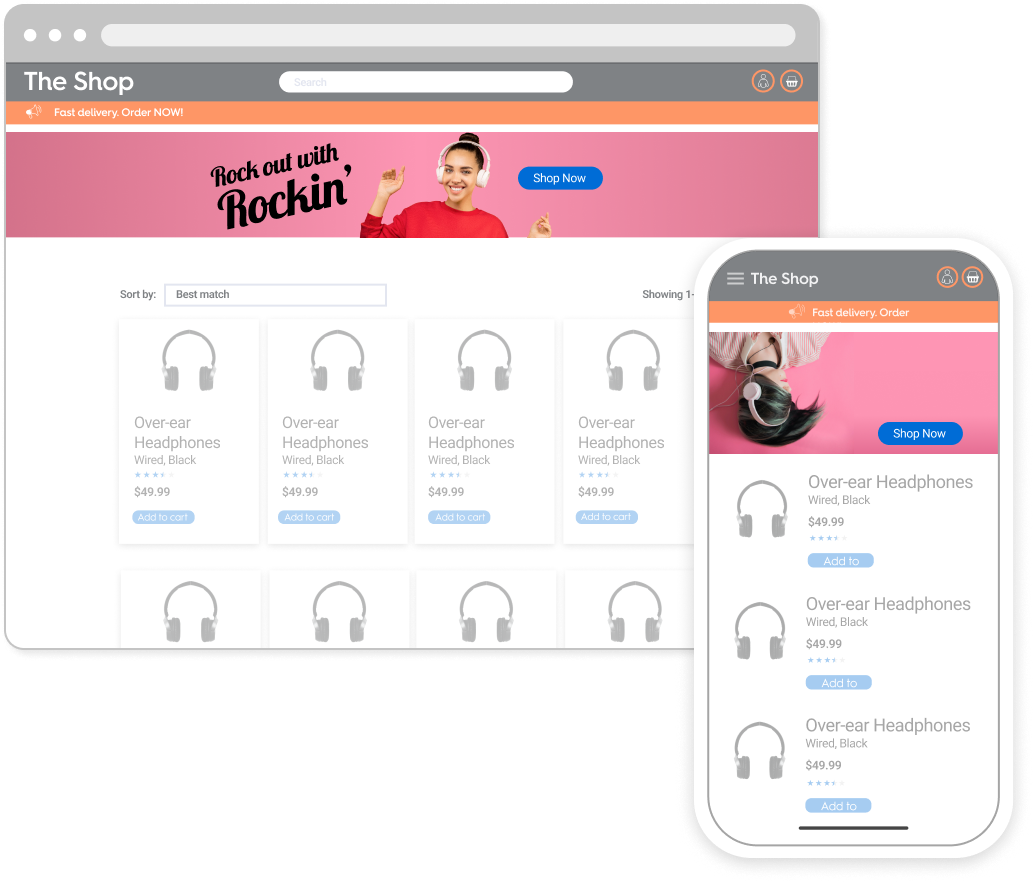
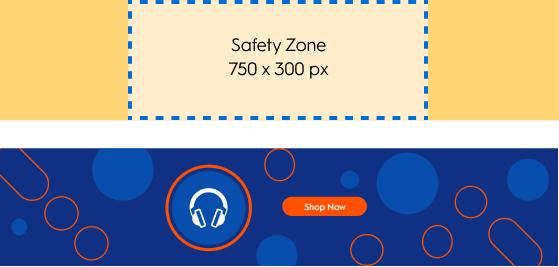
Example of the Display Panel Ad format
Technical details
- The safe zone should remain visible for every breakpoint.
- The whole image should be clickable and should host a redirection link.
- Depending on placement size, the background image will be cropped (height stays the same):

If the placement width is equal or superior to 1400px,
the background image is displayed in full size.

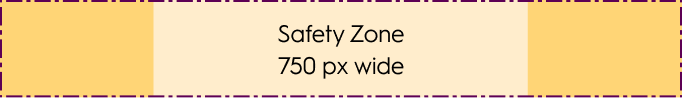
If the placement width is between 750px and 1400px,
the background image is cropped on both sides

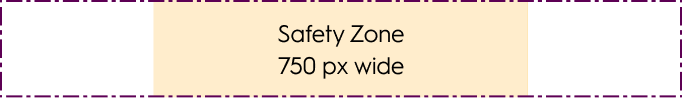
If the placement width is less than 750px,
the background image is cropped to the safe zone.
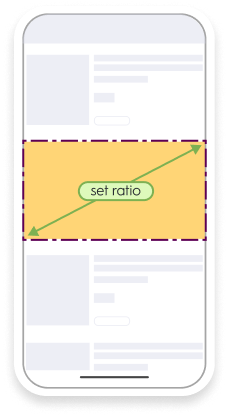
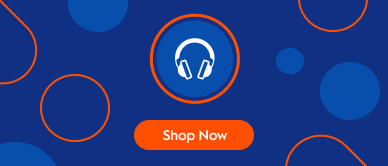
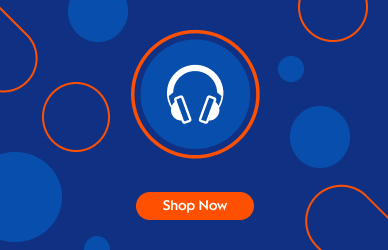
Mobile version
The creative width is equal to 100% of the parent div. It scales in proportion. When the width reduces, the height reduces as well. The background image is never cropped.

If the placement width is less than 750px, the Display Panel switches
to mobile configuration. The banner is 100% of the width
of the device, and scales the creative proportionally.
Asset sizes
Desktop
Background image sizes:
1400x200pxwith a safe zone of750x200px

1400x300pxwith a safe zone of750x300px

Please note that only one of these size will be used once chosen.
Mobile web and app
Background image sizes:
1350x570px1350x900px

Background of 1350x570px

Background of 1350x900px
Please note that only one of these size will be used once chosen.
Response keys
Field | Description |
|---|---|
| URL of Background image file for desktop |
| Alternative text for desktop background image |
| URL of Background image file for mobile |
| Alternative text for mobile background image |
| Web URL that the user should be redirected to |
| App deeplink that the user should be redirected to |
| Redirection target, can have the following values:
|
Sample response
Display panel
{
"status": "OK",
"placements": [{
"viewSearchResult_API_desktop-bottom": [{
"format": "DP",
"products": [],
"rendering": {
"desktop_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"desktop_background_image_alt_text": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"mobile_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"mobile_background_image_alt_text": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"redirect_url": "https://www.criteo.us/p/salade-batavia-3000001ffgghjhg040194",
"redirect_url_app": "app redirect",
"redirect_target": "_self"
},
"OnLoadBeacon": "//b.us5.us.criteo.com/rm?rm_e=gU6UTFHZRX8h%2bLm%2fgfardqYdNcwv1OkAlS4I1Go8pZDMgtJ9b6J28QWdhsC2nAZTzLCJmI3i486hJaSNb8cJMQcCSlgYxB4OSIhR%2bzYBx9jpKqNjHfVQcNiNKp8NNaSTu3BnA23%2fpeljDGSOjBFZEddfotGA1NP%2bVCC8JJMGfgh2n1uJxTdGoTrkriygDOy0iz7qAwf7sj%2bctHKVa2suRSe2ZRLawkZfztW231Vcw3xn0FTPeKbhdhjYGBzNKs%2fkUbP7Q0bLzX0s4WqAqMzV1IppHg%3d%3d&ev=2",
"OnViewBeacon": "//b.us5.us.criteo.com/rm?rm_e=qK9HLTImiTHdD5zv6c%2fcyCgOlBfgaplqmu0CkokA1jIrovi4qrVG%2bibqys%2b8SojsJTKuZ28LCqGFUlSdX0013z8mG%2frmJhXcnM2bq0V4DSDewNZWUmVGudiBAY8mrK9CB0f0DjKkrhy7tDGmjSiJJgTqLzxIOYAoCQaj664x%2fZVdfgh4RsNU%2fcgtoYMcAI%2fDmZrmoxbPhzH8EFx%2bkm2My4dfHd9MFyuTmDhGLpM3FAhsqdDVD1bKwNJH49PXo2iGztiD&ev=2",
"OnClickBeacon": "//b.us5.us.criteo.com/rm?rm_e=rjTAB7fXC6J7S%2f8%2bT2IIaMHIMdfg9LvCYDHSua%2bOdx2dEzgUby%2f9fJGwebUZgEoQa2Ecm6RqVonJscN52%2fiwK87d5HxbrfghxGLpGXueXg5ioxvfsm9%2bZ9JHfmCa7zu8QgVRk7Qtq1Kb28gX2%2fup3jaCCckAjMxxgplInlqBxUZ7LRXmqYr8HUrKsTZoYlxmt9s56OaHXEW9YvGeQpou%2fsJjilzmjXb7AJOrndW5ch0TX4G2zZ4qaJyKPuBgl4t1CjHH&ev=2",
"OnBundleBasketChangeBeacon": "//b.us5.us.criteo.com/rm?rm_e=yVma5fEYR2%2baGTU2mFGoD1SImhAifgUXBh4kE5yCe2a%2fiMcLRlrG%2bA1DuZZlyVFolE%2bBYhimmashpJaYNhmBEhbLLSbPIcm35fghNjyhlND50SEwwUwMFYfY58Qmnec3wOjPp%2bwfdH7GDA6fnCP6Yg8N%2flhIlc1bwhNle%2bboNzAfTWEKgv8dM3m%2bYvV5TbXB0W8GHbINKwMwY6nzhU2uKklutTRQTPoxj4kGFfK70Oyx23rd6j3r2864Pl3TLsB6QD1Y&ev=2"
}]
}]
}Updated about 1 month ago
