Showcase
Introduction
Showcase is a Commerce Display unit combining branded assets with product tiles.
This format corresponds to the desktop version of Showcase. For mobile specs, please refer to Branded Header.

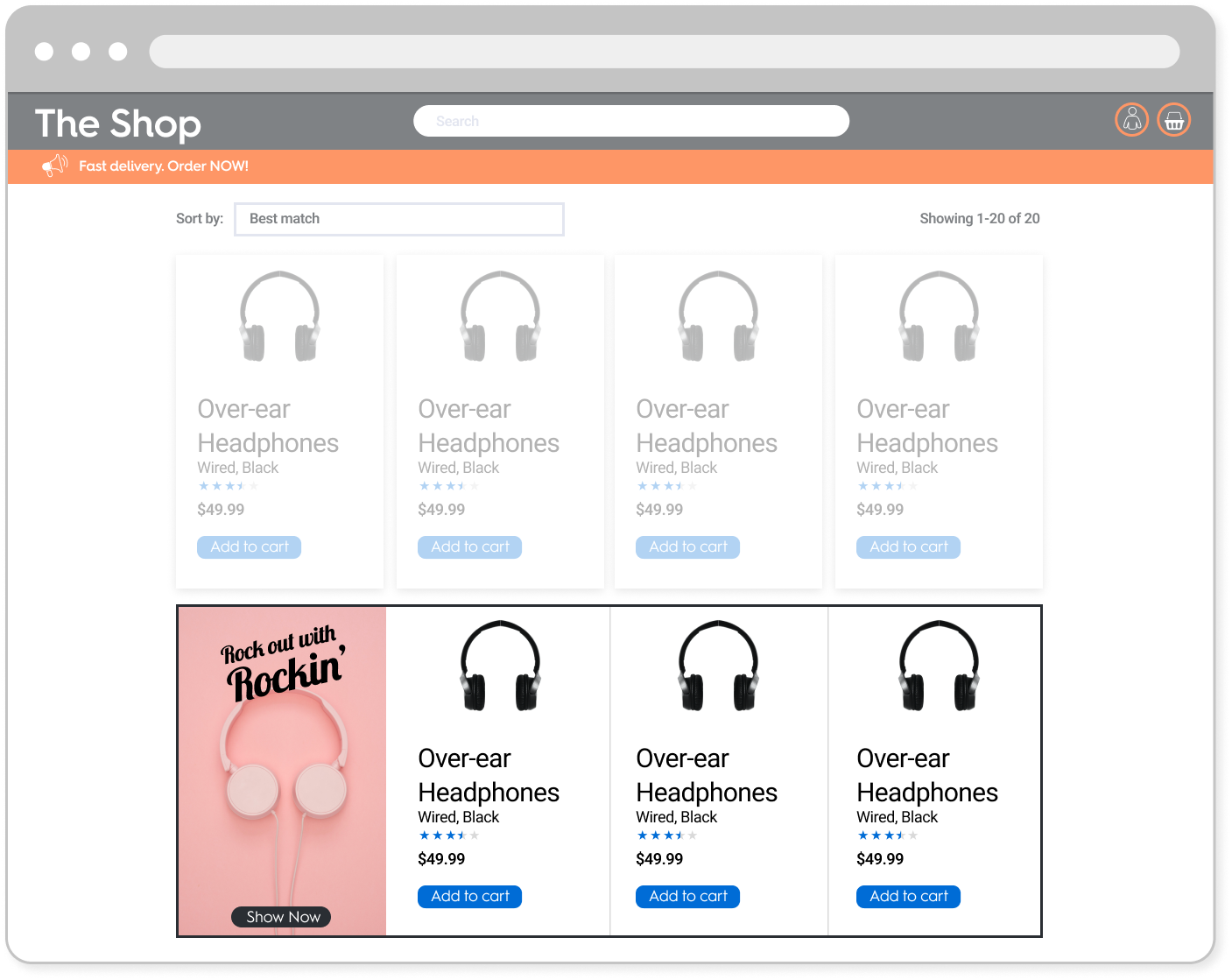
Example of the Showcase Ad format
Specifications
General

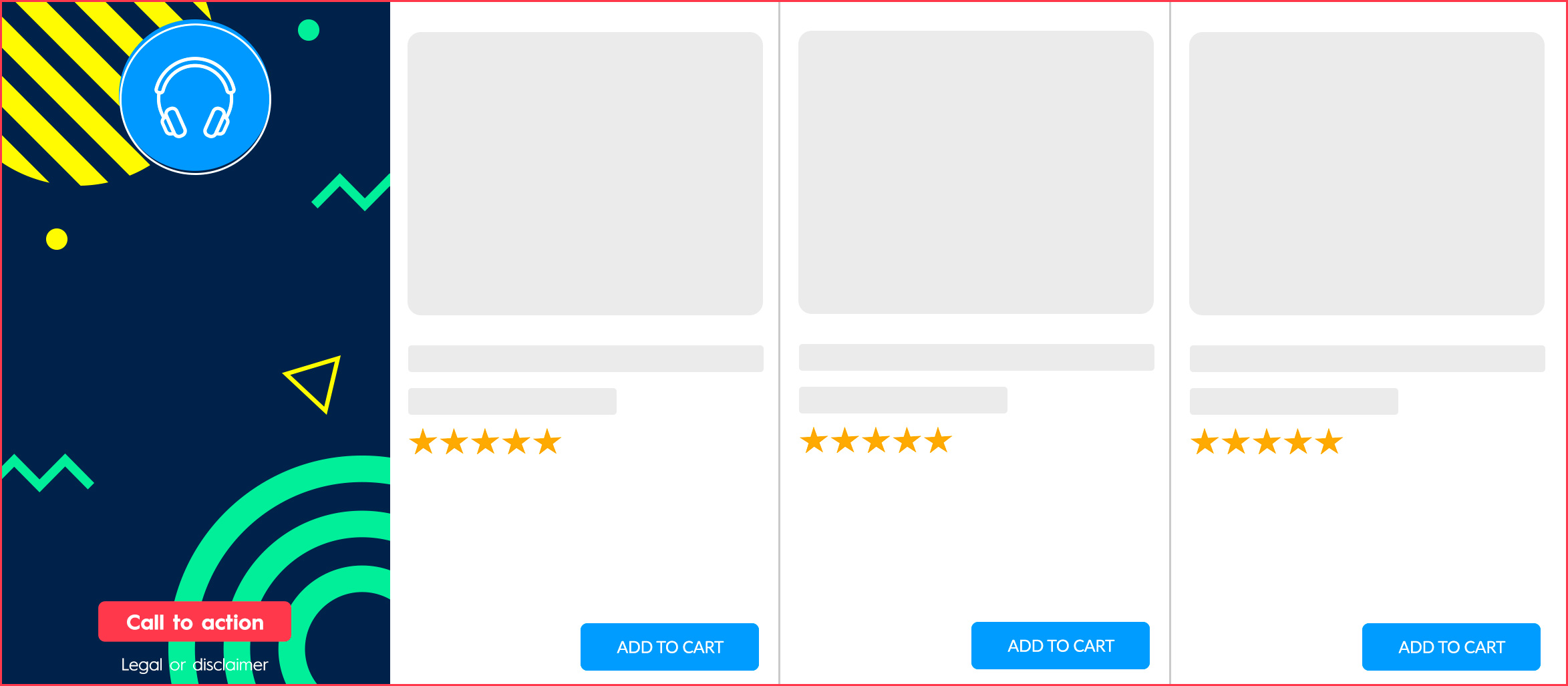
- The Showcase ad units is composed of 2 parts:
- The branding zone on the left side
- The product zone on the right side
- The format must be able to host at least 3 products (or more).
- The branding zone size is equal to one product tile size.
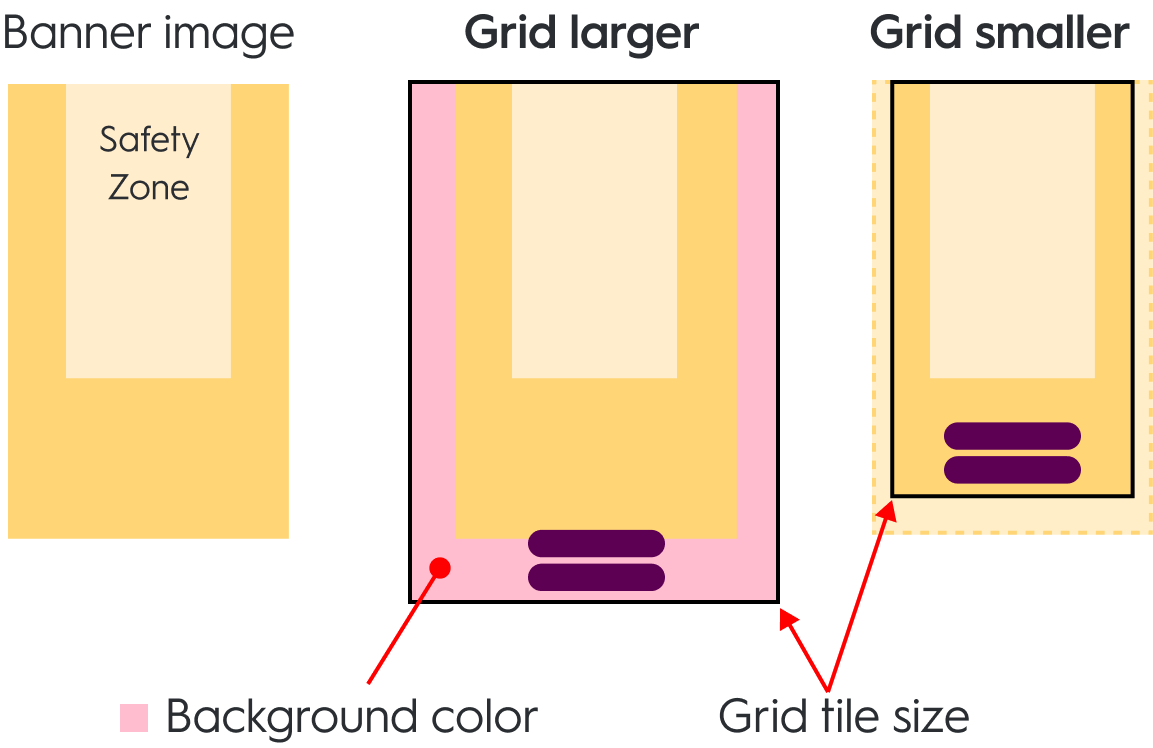
- If the branding zone is smaller than the background image, then the image should be cropped on both sides uniformly and/or at the bottom.
- If the branding zone is bigger than the background image, the extra available space should be filled with a plain colored background (CSS).
- The product zone design and layout are the same as the other product tiles.

Branding zone behavior on grid tiles larger and smaller than background image.
Asset sizes
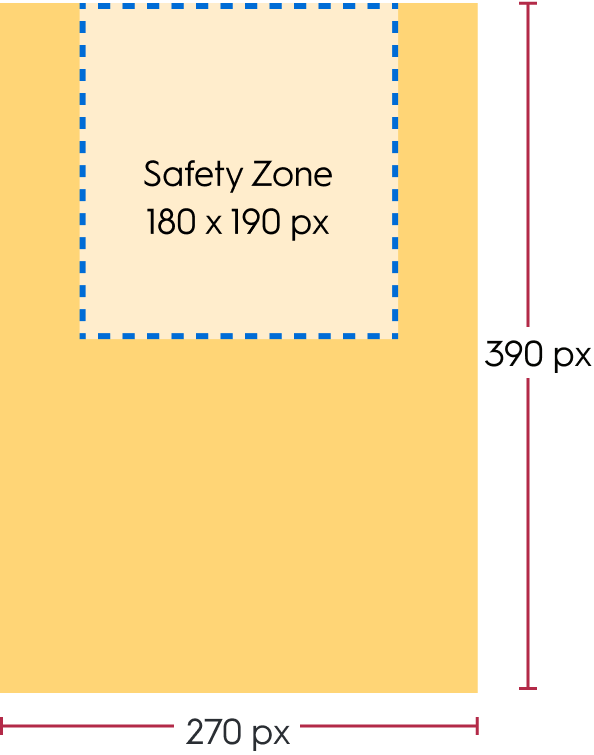
- Background (normal) is
270x390pxwith a safe zone fixed at180x190px

- Background (big) is
310x500pxwith a safe zone fixed at180x320px

Please note that only one of these size will be used once it is chosen
Available Options
Redirection
- When a user clicks on the CTA button, they should be redirected to the link defined within the response.
- There are two possible redirection options:
_Self_(open in the same tab)_Blank_(open in a new tab)
PDF upload
- A brand may choose for the CTA to result in a file download. This file will be included in the ad response.
- At the banner's click, a PDF file opens like a redirection link with both
_Self_and_Blank_options (see above)
Technical details
CTA Button
- Size:
150x30px - Font: Roboto Regular
12px
Legal
- Space size occupied by legal depends on the tile width. There should be
10pxpadding on both the right and the left side of the tile. - Font: Roboto Regular
10px - The gap between the options area and the bottom of the branding zone should be fixed to
7px. - The options area height should be fixed at
30px. - There should be a
1 pxfixed border around branding and product zones.

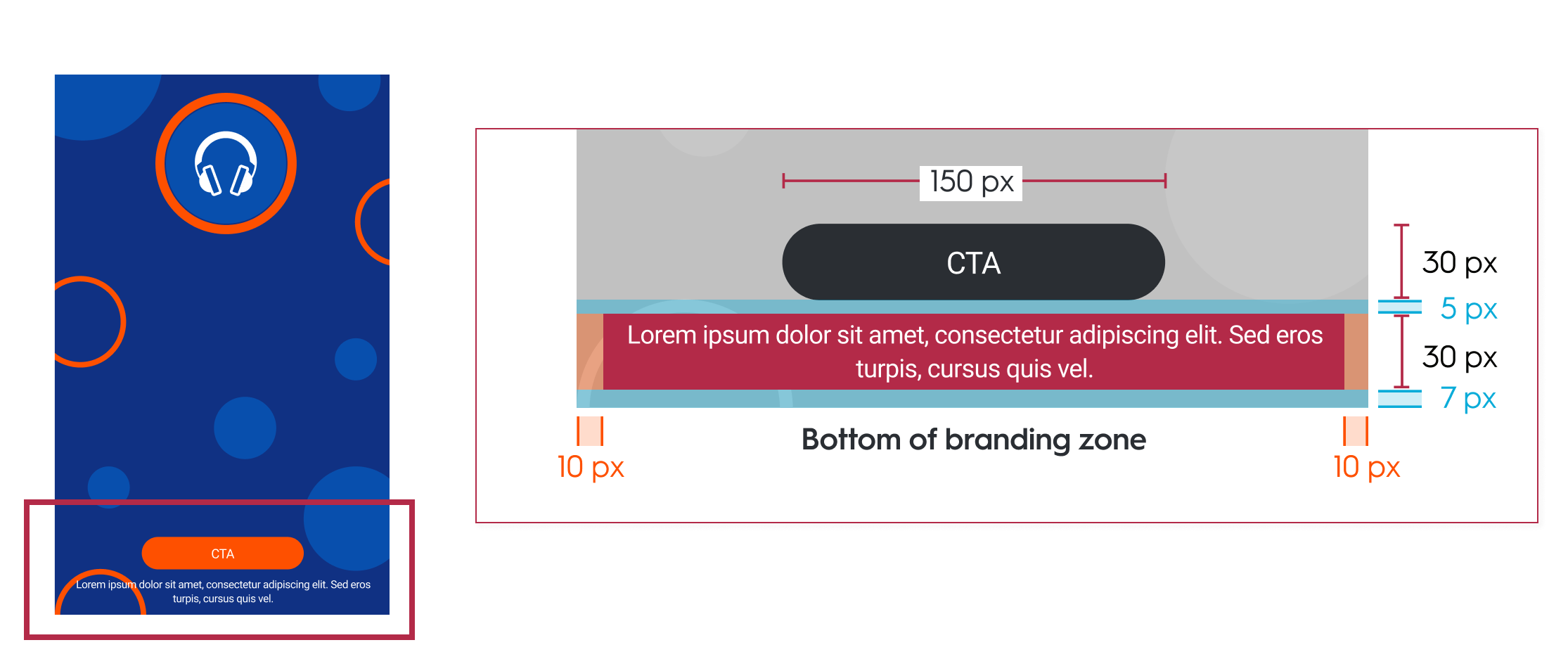
Spacing between options and base of branding zone with CTA button sizing and padding for Legal text.

CTA and legal positioning options of the Showcase format
Response keys
rendering block
rendering blockThis block has global rendering data for the unit.
Field | Description |
|---|---|
| URL of the background image file for desktop / tablet app |
| Alternative text for desktop background image |
| URL of the background image file for mobile |
| Alternative text for mobile background image |
| Format outline color hexa code |
| Background color hexa code of the creative tile |
| Title of format (above the format) |
| Title of format color hexa code |
| For first option:
|
| For first option: |
| For first option: |
| For first option: |
| For first option:
|
| For first option: |
| For first option: |
| For first option: |
| For second option:
|
| For second option: |
| For second option: |
| For second option: |
| For second option:
|
| For second option: |
| For second option: |
| For second option: |
products_order block
products_order blockThis block defines the order of the buttons on the left panel of the Butterfly unit.
Field | Description |
|---|---|
| The product that should be rendered when the button is clicked. The array is contains the priority order of product rendering. If you are checking product availability in real time, you should render the first available product in the array, i.e., if the first product is not available, check the second one, then check the third, and so on. |
| If If
|
Sample response
{
"status": "OK",
"placements": [
{
"viewHome_API_desktop-Showcase": [
{
"format": "SC",
"products": [
{
"ProductName": "RMP Product",
"ProductId": "134679258",
"ProductPage": "//b.us5.us.criteo.com/rm?dest=https%3a%2f%2fwww.rmp.us%2fp%2frmpproduct-4000539729102&rm_e=u4UjU8lMHCsP4OsCjkvcZ%2fHnvnd5nOsXqPqGbGpj5ka9x03lsrB0Fjj8PIBFkUqWzBvXknvcYP6droKLYfccnShsjQOuSTrJnl4Vj944Z83XnYvCFQB0atMAZ%2fXTXKckhogRr0T8K5sDDAMaeY0jC1d0iF%2bVuSG%2bZX18XiP00T8YrhmUfgOkZlSXR8Yz0DWOg8%2bSrd2aYVDTn2Gpr2fWRf1xUc4ubdEsoQuJmz7yBGWha3vRkSZHk3vnhL27kXpKa0D236iBgcyQMgd3MTGOaXodbQ%3d%3d&ev=2",
"Image": "https://rmp.us/static/wlpdatas/display/000/274/374/274cv3749.jpg",
"Rating": "-1",
"Price": "8.49",
"ComparePrice": "8.49",
"Shipping": "0",
"ClientAdvertiserId": "123",
"AdvertiserId": "431248565",
"RenderingAttributes": "{\"brand\":\"brandname\",\"issellersku\":\"0\",\"mapViolation\":\"0\",\"numberOfReviews\":\"0\",\"shippingCost\":\"0\",\"taxonomy_text\":\"category1>category2>category4\"}",
"OnLoadBeacon": "//b.us5.us.criteo.com/rm?rm_e=gLYh9%2fxsFGq%2b67gaahP4kVXGGZXfgfgU1JveA8o1zBL%2bVeGhkRciu4XrLOsI4T7SC%2bNbEtyqg3GhqGgDtwtWLWaTC0EBVHxpNlqJcrfrUzWk3IBuDj7ZAr8t28y7EJfH3BnEZQxAvbjEP3nRJYq9z9TfOhi0mWVLYxVFIURTPBvcp0cVPY5qaHvmPC6%2bppv7TH9Kja6zXlrKhib2DOtKo4aEMw3FQqRbnCeTVdjqmFbHK8s%3d&ev=2",
"OnViewBeacon": "//b.us5.us.criteo.com/rm?rm_e=aLSOJrKI2G%2fY8SwmqYnI5SqMi2jvKfgfgnJDZb06hcliInWkDeRqN4Tu%2fKZnJgmGIrIuQVurCYsVELSi%2byX2oOKpicAj5tACVgpEYVcGZxNOU68BYLhRUxn80y3s4USfHLmeeOvP9wxb6RlGyydpJ4U4k%2fM7uL3DawyB9O%2bC9qebO%2bKTIUZ2fbQV5EuwvNxzYqCcfSjxWkMF%2fC5XfdIeovQeU5%2b7UpYhV62LdPj910grWaLwAIZ1BFFDCShQC%2fNTvqXt&ev=2",
"OnClickBeacon": "//b.us5.us.criteo.com/rm?rm_e=S82J7C%2fY88eObEWE7XzLk2PMzSUfgfgTawyt81nDPKP2IJov%2byGjGihnQ6n4aM8AN03iCTSLqrRZTClsvRLjR3xIKFGaqgilehlQj2WuFQK5Eht9iUY9Pe9S9fRvms7BB055liFkgZqzmChn6L06LcP0MOPdwUT3dsUhokauwiziBsb3nVQF5k51wvEy%2fQ0YrxsM2ZlOOBmpNrWij8%2fnRxJiCMylA%2fOxqr6%2bJw5nCICO18dWz8SvNAyV0TeI2h9mUSk3jOljbyNUUAK%2fpNYfzRPDuw%3d%3d&ev=2",
"OnBasketChangeBeacon": "//b.us5.us.criteo.com/rm?rm_e=LQNEHBKa5%2bIRktK7%2bD%2fR5fgfgD1TbxYrFDDNLffHIbCiNsnssxDZSllOGbux%2f88BUiFFUTugPFOhm0oaM9DsesFQmoNghWjKaIr76vj9B7fcvNR1zZmYOOseWCbQZlkpozMPlugkYyH0W33iV6j2w%2fRdBY%2bQVgQT0BBmYdVPRODed3SIOgkAxOZF4upAfAxSf83%2bp4Nh8bvlY6b840bGvL9UMgQHy1FM8ncNj90PsUwnANQrLmidsAghSTnZELKUpQZYmFXAVPPk%2bBHu%2bpB6QhkK8twFzGcDVBp5MCtpmZGe%2brg%3d&ev=2",
"OnWishlistBeacon": "//b.us5.us.criteo.com/rm?rm_e=8yGOJDbiWkOj%2bHVuvsc59my1UyuWPnozIfwfOmrFm5ZtZmX4a4bi3IZLEYS57LOv59wkboF346v%2fKa4X8Zim7YSCjw9tNN2yBYCr%2fb%2fgfgb9QELv2JEprUOfBSZ1ZIwILrpD5CgOWkvQpEnYP137RzR4LFirlrSnfXe0Tanl8sHU5PjOXA%2f9iKHps%2bYB2aD35M02Br8%2fPx%2b2%2bDlQq4RKw4xMuAmnlafk2dUWI%2f%2bjGVwATj0LfINKS2LSt77USBGLOcWw5cDekIMvWptqyccI3oKCQQ%3d%3d&ev=2"
},
{
// other products
},
],
"products_order": [
{
"products": [
"134679258"
],
"isMandatory": false
},
{
// other products
}
],
"rendering": {
"desktop_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"desktop_background_image_alt_text": "alt text for desktop image",
"mobile_background_image": "//crtormassetmguseprod.blob.core.windows.net/creativeassets-live/try44gf6h46tyu4yj46gfh64fg6h4rt46r78t8rfb4cdf178378c.jpg",
"mobile_background_image_alt_text": "alt text for mobile image",
"border_color": "#ff0000",
"background_color": "#000000",
"header_text": "",
"header_text_color": "",
"optional_footer_type": "no-option",
"optional_footer_text": "",
"optional_footer_text_color": "",
"optional_footer_background_color": "",
"optional_footer_redirect_url": "",
"optional_footer_redirect_url_app": "",
"optional_footer_redirect_target": "",
"optional_footer_media_file": "",
"optional_footer_type_2": "no-option",
"optional_footer_text_2": "",
"optional_footer_text_color_2": "",
"optional_footer_background_color_2": "",
"optional_footer_redirect_url_2": "",
"optional_footer_redirect_target_2": "",
"optional_footer_media_file_2": "",
},
"OnLoadBeacon": "//b.us5.us.criteo.com/rm?rm_e=2DP313G8ktSXXaFvImaO4VKGjOamMqFSCkvmGlcTz98dfgdfgdmtngUKQgwShE9%2bvNSjDndYD%2bnpLT4PWDoNaCb862AMTvSopOdYNFGidZfBHggUmtpL%2fYOudEdDP7kANk%2bGmsBy3OCIm58C0uAYEJSHBdruRC%2fhbWLKUdZ2VdHdFwvBg8IT9Yt4V0DS%2bufcBDtvWbEhioZmIPaBY3uuykPSXyOlpMB6eGyzI1s6hD6xIgZ1h%2bWR398LW3neLVwwmgtpHax%2f%2bEObEu9bzKawPFfHqZ%2bg%3d%3d&ev=2",
"OnViewBeacon": "//b.us5.us.criteo.com/rm?rm_e=YIfuO34D8lTreAuY8MIlZiNjtIYz4b8eDlYzK0kXFMI9RuhZjwV6cVwkirv6Tbbix2k6Wgh7TLqia3Gw1uOcHcNCs%2f4hpPjT2yIGBXUv36EjR20dfgdfgsjFkZFPx8QGY9uakIYTCoH73BwvmoZdM5ForssG%2fkumRGMydeN9VqXHDdF8PxDvlVFUP3M%2fgFsSYQcCTO%2brLIhUs4%2bTKzg3mOxt%2fzSrsyOkQzOP7b7x5lupA2unc%3d&ev=2",
"OnClickBeacon": "//b.us5.us.criteo.com/rm?rm_e=Db34znl4Lx0Oq1zpo6o%2fb%2b2A1ExBZx5W7GLNmopfgN3f4DE5lpjSxb8eBUtw1dsIWqH8%2fbjaLIwGVlIukvlY5suhA5G%2fYZcU2Lx0aiFdfgdfgR7hNwL%2blregzZewZ6wuArnzW9sBqia4vvWq%2bBsGU39FRUuYm94OcSReYRutW%2fXtQ5Vx7lExUKg0P3%2fQRk%2bWuroBUmFR5M0atLoYvduF7Qmb4Vms1Ma4dOAwiCKtgh0t27j5Z5IPvlm3I%2fwHMEiS3jnBSD&ev=2",
"OnFileClickBeacon": "//b.us5.us.criteo.com/rm?rm_e=Db34znl4Lx0Oq1zpo6o%2fb%2b2A1ExBZx5W7GLNmohjpfgN3f4DE5lpjSxb8eBUtw1dsIWqH8%2fbjaLIwGVlIukvlY5suhA5G%2fYZcU2Lx0aiFdfgdfgR7hNwL%2blregzZewZ6wuArnzW9sBqia4vvWq%2bBsGU39FRUuYm94OcSReYRutW%2fXtQ5Vx7lExUKg0P3%2fQRk%2bWuroBUmFR5M0atLoYvduF7Qmb4Vms1Ma4dOAwiCKtgh0t27j5Z5IPvlm3I%2fwHMEiS3jnBSD&ev=2",
"OnBundleBasketChangeBeacon": "//b.us5.us.criteo.com/rm?rm_e=EPQZxjkhpjUK980SuOdWt4pHabkuwfAR3bGmfCsTUVMLvk3FuugK%2f7NaEZDdh5JUtR8YNx8PZUKRY2b93LwBFzLYDA3EppPd336FlC3y9%2dfgdfgbUcOP6qdW5k27ef5KwplDMOMh%2bnhF%2blpeguQpact691q70oFry4KYaNbRhKHmCm9wtVmDBbiwGBNW77%2f0lIKintx2O3Dv%2fuCEymreHBITagpX7GXLP0pTQ6O0%2fdMEH%2fI4Z2dPtUHa3ps7G4V%2fvDspyR&ev=2"
}
]
}
],
}Implementation example
Updated about 13 hours ago
